The Navigation Block is an advanced block in WordPress 5.9 that enables you to edit your site’s navigation menu, both in terms of structure and design. The Navigation block can be used with a block theme or a theme that has support for template editing.
In order to add a Navigation block, click on the add block button and select the Navigation block. You can also type “/navigation” and hit enter in a new paragraph block to add one quickly.
Detailed instructions on adding blocks
The Navigation Block has a dedicated list view tab in the settings panel where you can configure and customize the navigation.
Block Configuration
When you add a Navigation block for the first time and don’t have any existing menu, it will start with a Page List block.
To start editing the menu, open the Settings panel, and select Page List from the list view. Click Edit, and the page list items will transform into Page Link blocks.

Creating a new menu
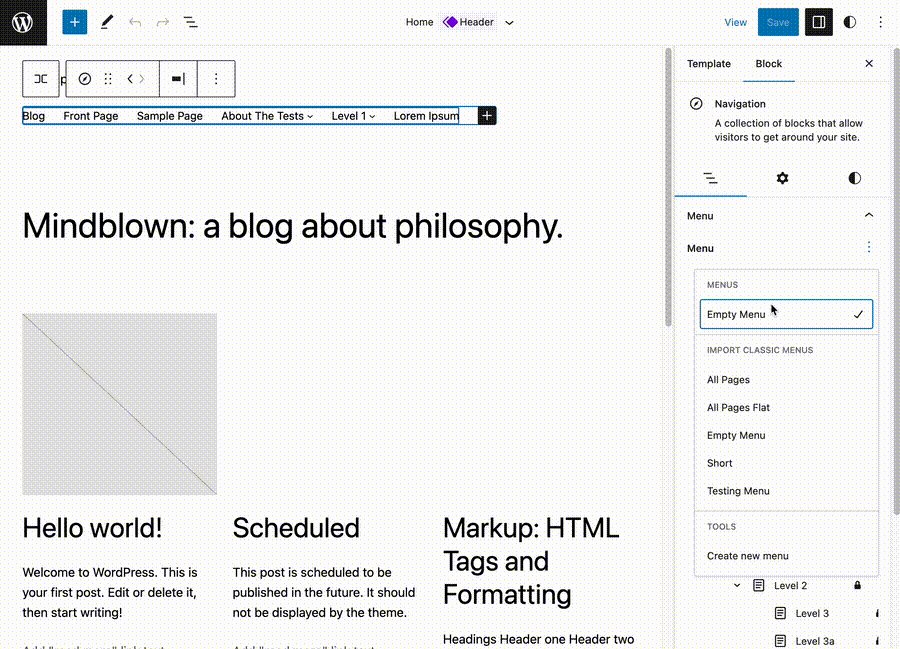
You can create a new menu from scratch via the Navigation block’s list view in the settings panel. Click the Menu options button and select Create a new menu.

The next step is to add individual blocks to your navigation. You can do so from the editor canvas or the list view in the settings panel.
Selecting an existing menu
To use another menu for a navigation block, you can select different menus from the list view in the settings panel. Click the Menu options button and select the available menus from the drop-down.
Deleting and managing menus
If you want to delete the selected menu, go to the Settings tab on the block settings panel and open the Advanced section.
Click the Delete menu button, and a prompt will appear to confirm your action.
Once you’ve clicked Confirm, the menu will be deleted, and the navigation block will be replaced with a placeholder. You can then start creating a new menu or selecting an existing one from the settings panel.
Block customization
You can customize the Navigation block content from the block settings list view and the editor canvas.
Adding menu items
Using the block settings view
To add a menu item from the block settings view, click the Add block icon (+) and choose or search for the block you want to add. Alternatively, you can click Browse all to open the block inserter panel and see all blocks you can add to the navigation.
When you select a block like Page Link or Custom Link, a pop-up will appear where you can search or enter the URL for the menu item, toggle the Open in new tab option, and transform the block to another type.
Using the editor canvas
To add a menu item from the editor canvas, click the Add block icon (+) inside the Navigation block. It will insert a new Custom Link block, and a pop-up will appear where you can search or enter the URL for the menu item, toggle the Open in new tab option, and transform the block to another type.
Adding submenu items
Using the block settings view
To add a submenu for a menu item, click the Options button on the menu and select Add submenu link. It will add a Custom Link block as a submenu, and a pop-up will appear where you can search or enter the URL for the menu item, toggle the Open in new tab option, and transform the block to Page List.

Using the editor canvas
To add a submenu from the editor canvas, select the page link where you want to add the submenu and click Add submenu button on the toolbar.

It will add a Custom Link block as a submenu, and a pop-up will appear where you can search or enter the URL for the menu item, toggle the Open in new tab option, and transform the block to Page List.

You can add more submenu items by clicking the Add block button on the submenu drop-down.

Rearranging menu items
Using the block settings view
The list view in the Navigation block settings panel lets you rearrange the menu items by dragging and dropping each of them.
To rearrange the order of the menu items, simply drag and drop them to the new position.

To rearrange a menu item to create a new submenu, drag the menu item slightly right before dropping it. You will notice the blue line will shift towards the right.

To move a menu item into an existing submenu, drag the menu item into the submenu list.

Using the editor canvas
To rearrange the menu items in the editor canvas, you can use the block moving tools in the menu item’s block toolbar.

Removing menu items
Using the block settings view
To remove a menu or submenu item via the list view, click the Options button on the item and select Remove [menu item name].

Using the editor canvas
To remove a menu or submenu item from the editor canvas, select the menu item block you want to remove. Open the Options menu from the block toolbar and select Remove [menu item name].

Editing link settings
Using the block settings view
To edit the link settings, click on the menu item in the list view, and it will open the settings panel for the selected link block. Here are the settings available:
- Label
- URL
- Description
- Link title
- Link rel

You can also add a custom CSS class and customize the link typography and dimensions from the settings panel.

Using the editor canvas
To edit the link from the editor canvas, select the menu item block you want to edit and click the Link button on the block toolbar. It will open a pop-up where you can edit or remove the link and toggle the Open in new tab option.If you click the Edit button for the link, you can change the menu item text and URL.
Block toolbar
Every block has unique toolbar icons and blocks specific user controls that allow you to manipulate the block right in the editor.
The Navigation block has the following options:
- Transform
- Block moving tools
- Items justification
- Options
Transform
When you click the Transform button, you can convert the Navigation block into Columns and Group blocks.

Block moving tools
To drag and drop the block to a new location on the page template, click and hold the Drag button, then drag it to the new location. The blue separator line indicates where the block will be placed. Release the left mouse button when you find the new location to place the block.

The Move up and Move down buttons can be used to move the block up and down on the page. If the Navigation block is in a Row block, the buttons will change to left and right.

Change items justification
Click the Change items justification button in the block toolbar to display the justification drop-down. You can justify the block text to the left, make it center-justified, align it to the right or leave a space between items.

Alignment options can also be changed from the sidebar settings.

Options
The Options button on a block toolbar gives you more features to customize the block.
Read about these and other settings. When you enable the block lock for the Navigation block, you will find the Restrict editing option, which will prevent menu items from getting edited.
Block Settings
Every block has a specific settings panel to customize the block. To open it, click the Settings button next to the Publish button.
Display
Currently, this section consists of one setting that allows you to control what is shown for the Navigation block across different screen sizes, allowing for a responsive menu option:
- Off: This turns off displaying a menu icon when on smaller screen sizes.
- Mobile: This enables a menu icon to be displayed when viewing your site on smaller screens that one can click on to see the entire menu.
- Always: This enables the menu icon to be displayed regardless of screen size.
By default, this option is set to Mobile, which will automatically show a menu icon on smaller screen sizes. When you click on the menu icon, it will open up an overlay that shows your entire menu.

There are two additional settings specifically for submenus:
- Open on click: By default, submenus will open on hover. You can activate this option if you prefer them to open by clicking on them.
- Show arrow: By default, menu items that have submenus beneath them will display an arrow to indicate this. You can de-activate this option to hide those arrows.
Layout
Layout settings allow you to change the justification and orientation of child blocks nested inside their parent blocks, with layout controls found on the parent blocks.
This article provides details about layout settings.
Color
These color settings allow you to customize the appearance of your Navigation block. Pick a color from the suggestions, or add a custom color using the color picker or by adding a color code.
See this guide for more information about changing colors.
Typography
Typography settings allow you to change a block’s font size, appearance, line height, letter casing, and spacing.
Get more details about changing typography settings.
Dimensions
The Navigation block currently supports Block Spacing, which allows you to add custom spacing between each block. This makes it easy to set a uniform appearance across the entire block.
Learn more about dimension controls.
Advanced
The advanced tab lets you accomplish a few things:
- Rename the menu.
- Delete the menu.
- Add a CSS class in order to style the block as you’d like.

Changelog
- Updated 2023-03-28
- Updated the article to match the current state in WordPress 6.2
- Updated 2023-02-17
- Updated the Block Configuration section
- Updated some screenshots
- Created 2022-01-05
Was this article helpful? How could it be improved?
Log in to submit feedback. If you need support with something that wasn't covered by this article, please post your question in the support forums.