The media & text block allows you to place an image or video side-by-side with text.
To create this layout, click on the block inserter icon to open the block library and select the media & text block.
You can also type /media and hit enter in a new paragraph block to add one quickly:

Detailed instructions on adding blocks
Adding content
To add your image or video to the block, you can use the options provided to upload a file from your computer or select from your existing Media library.

To add your text, simply start typing in the text box. You will be given the same text editing options as a regular paragraph block. You can also use the block inserter and add other blocks to the content area.
Block toolbar
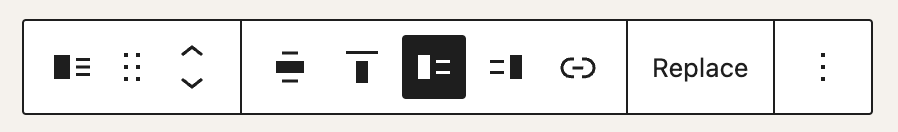
In order to reveal the block toolbar, you can click on the block and the toolbar will display. Each block has its own block-specific controls that allow you to manipulate the block right in the editor. The media & text block offers the following options in its toolbar:

With these options, you can:
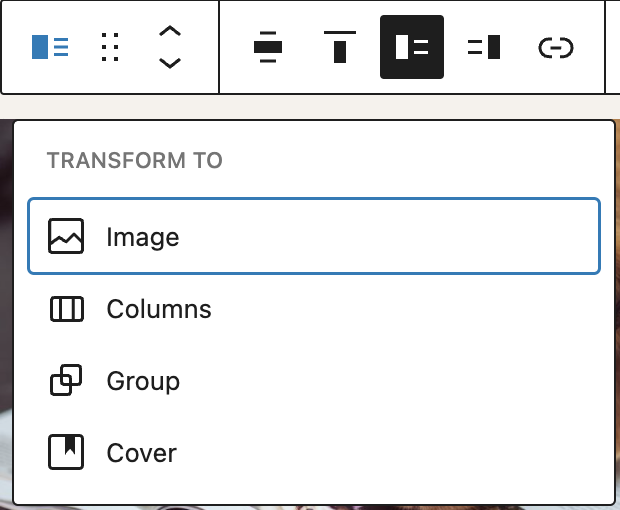
Transform the block to a column, group, image (or video if you have a video media file instead of an image ), or cover block.

Toggle the block between a none, wide-width display and a full-width display (if supported by your site’s theme).

You can align your content vertically to either the top, middle, or bottom, using the “Change vertical alignment” option.

You can use the following options to show the media content on either the left or right.


If you attempt to upload a file that is not supported you will receive an error message at the bottom left corner of your browser.

You can insert a link to the image in the block using the link icon in the Block toolbar. The image can be linked to an external URL or to a page on your site. You can also link the image to its own Media file or Attachment Page.

Use the Replace button in the Block toolbar to replace the media file you have already inserted.
More options
These controls give you the option to copy, duplicate, and edit your block as HTML.
Read about these and other settings.
Block settings
Every block has specific options in the editor sidebar in addition to the options found in the block toolbar. If you do not see the sidebar, simply click the ‘setting’ icon next to the Publish or Update button.

Settings tab

Stack on Mobile
You will be given the option to stack the media and text on top of each other for mobile phones. This is useful for people viewing your website on smaller screens.
If the media and text in your block were to stay side-by-side on mobile, they may be too small to view on mobile devices. By enabling stack on mobile, the content on the left will show on top of the content on the right. This provides a better experience for mobile visitors.
Crop image to fill entire column
If your image does not fit the entire column width, you can turn on this option to automatically crop the image so that it fills the entire column. Additionally, you are given a circular focal point to help center the most relevant section of your photo as it is possible that some cropping may occur.
Alt text ( alternative text)
You can add alt text to the image to describe what the image is about. It is useful for accessibility (screen readers, for example) and for search engine optimization.
Image size
You can choose a full, large, medium, or thumbnail image to display by selecting the size desired from the drop-down menu.
Media width
You can adjust the proportion that the media takes up in the overall percentage of the Media & Text block by adjusting the sliders or typing in the desired proportion. The range is between 15% and 85 %.

Focal point picker
If you crop the image, you will see the focal point picker. This tool lets you identify the main point of interest in the image and highlight it. Click on the picker to drag it to the spot you want, or use the left and top position percentages below the image to set it manually.
Styles tab
Color
The media & text block provides color settings options to change the text, background, and link colors. Pick a color from the suggestions, or add a custom color using the color picker or by adding a color code.
See this guide for more information about changing colors.
Typography
The media & text block provides typography settings to change the font family, appearance, line height, letter spacing, decoration, letter case, and font size.
Get more details about changing typography settings.
Dimensions
The media & text block provides dimension settings options to add padding and margin.
Learn more about dimension controls.
Advanced
The advanced tab gives you two options. You can add anchor text to be able to link directly to this section of your page. You are also able to add a CSS class to your block, allowing you to write custom CSS and style the block as you see fit.

Changelog
- Updated 2023-04-03
- Added information about the focal point picker for cropped images
- Updated 2022-11-22
- Aligned images for mobile view
- replaced redundant content
- Updated 2022-11-10
- Removed Color settings and added link to Color overview page
- Added Dimension and Typography settings and linked to their overview pages
- Updated a few more screenshots for 6.1.
- Added info about Insert link in the Block toolbar
- Updated 2022-11-01
- Updated video for WP 6.1
- Updated images to WP 6.1
- Added image of content locking for Media & Text Block
- Updated Alt text
- Added transform option to “Cover”
- Added error message example
- Updated 2022-06-02
- Updated images to WP 6.0Changes to Block Tool Bar
- Added “None” to alignmentRemoved term “vertically” from alignmentAdded “columns” to transform
- Added “Move to”Added “Lock”Added “Hide”
- Changes to Text & Media block settings
- Updated color text and background options to include gradients
- Added “anchor text”
- Added “cropping images”
- Added “alt text”
- Added “image size”
- Added “media width”
- Updated images to WP 6.0Changes to Block Tool Bar
- Updated 2020-08-23
- Updated images to WP 5.5
- Updated 2020-06-04
- Converted 2 reusable blocks to regular blocks
- Changes to Headings
- Changes to Block Toolbar
- Added Vertical Alignment options
- Added new images
- Added “More Options” Block
Was this article helpful? How could it be improved?
Log in to submit feedback. If you need support with something that wasn't covered by this article, please post your question in the support forums.