You can use the border settings in your block to set a visible border on specific blocks. These settings allow you to control the width and radius on each side of the border. Some blocks also have the option to change the border color.
The border settings are available when you use the block editor. If you are new to the block editor, this guide will show you how to work with blocks. You can read more about the new block editor features and improvements in this article.
How to access border settings
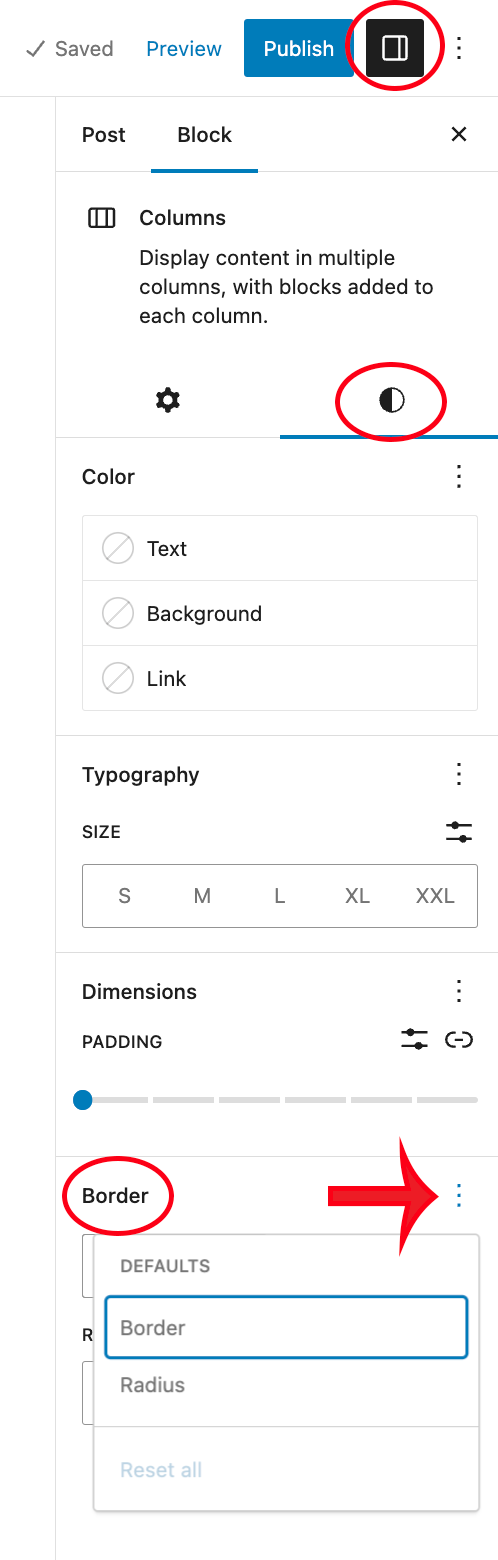
The border settings can be found in the Block Settings sidebar of a block under the section Border.
If you don’t see the Block Settings sidebar, select the block you want to customize, then click the settings icon that is to the right of the Publish or Update buttons in the WordPress Editor.
In the Border section, some options may be hidden. Click on the three-dot border options menu (also known as an ellipsis) to explore all the typography settings that are not visible by default.
You can read more about block settings here.

Type of settings
Each supported block comes with different border settings. If you make customizations to these settings and want to revert back to the original settings quickly, you can do so by selecting the three-dot menu icon and clicking Reset All as shown in this article. This resets the settings and removes all of your changes. Note that not every block supports all the border settings.
Width
The width setting allows you to define the width of the border on the four sides.

You can type in a value in the text box or use the slider to adjust the value.
You can click on the Link icon to unlink the sides and set separate values for the border width for the top, left, right and bottom.

You can choose to set border width using different units. Click the PX icon to change the unit of measurement for the border thickness or radius. You can choose between PX, %, EM, REM, VW, and VH.
Read more about what each of these units means.

Color
The border color for your block can be set using the style picker next to the border width as seen below. You can the colors from the theme palette or from the default colors in the theme.

If you make customizations to these settings and want to revert back to the original settings quickly, you can do so by selecting the Reset to default button at the bottom of the color picker. This resets the settings and removes all of your changes.

Style
From the color picker, you can also select one of the three border styles: straight line, dash line, and dotted line.

Radius
The radius setting will give your block a more rounded border. Setting this to 0 means the block has sharp edges.
You can choose to set a border radius using different units. Click the PX icon to change the unit of measurement for the radius. You can choose between PX, %, EM, REM, VW, and VH.
Read more about what each of these units means.
You can type in a value in the text box or use the slider to adjust the value.
You can click on the Link icon to unlink the radii and set separate values for the four corners. Below is an example of how you can have unlinked values to create a block with uneven round corners.

Note that when you unlink the radii, hover over the radii text boxes to display a tooltip that shows which corner each of the four text boxes relates to as shown below:

Blocks that include border settings
- Avatar
- Button
- Code
- Column/Columns
- Comments Title
- Group
- Image
- Post Featured Image
- Pullquote
- Read More
- Search
- Table
Demonstration
This powerful set of tools allows for some neat ways to decorate everything from individual images to overall columns of content. To see how borders can transform a block, here’s an example showing how a theme author can customize a featured image block to make it stand out even more:
Changelog
- Updated 2023-04-11
- Updated block styles to emphasize important links
- Updated 2023-04-03
- Updated screenshots
- Updated the list of blocks that has border settings
- Updated 2022-11-16
- Updated info where color settings and style are merged together next to the Border width
- Added video and info about tooltip for the four corners
- Created 2022-11-01
Was this article helpful? How could it be improved?
Log in to submit feedback. If you need support with something that wasn't covered by this article, please post your question in the support forums.